
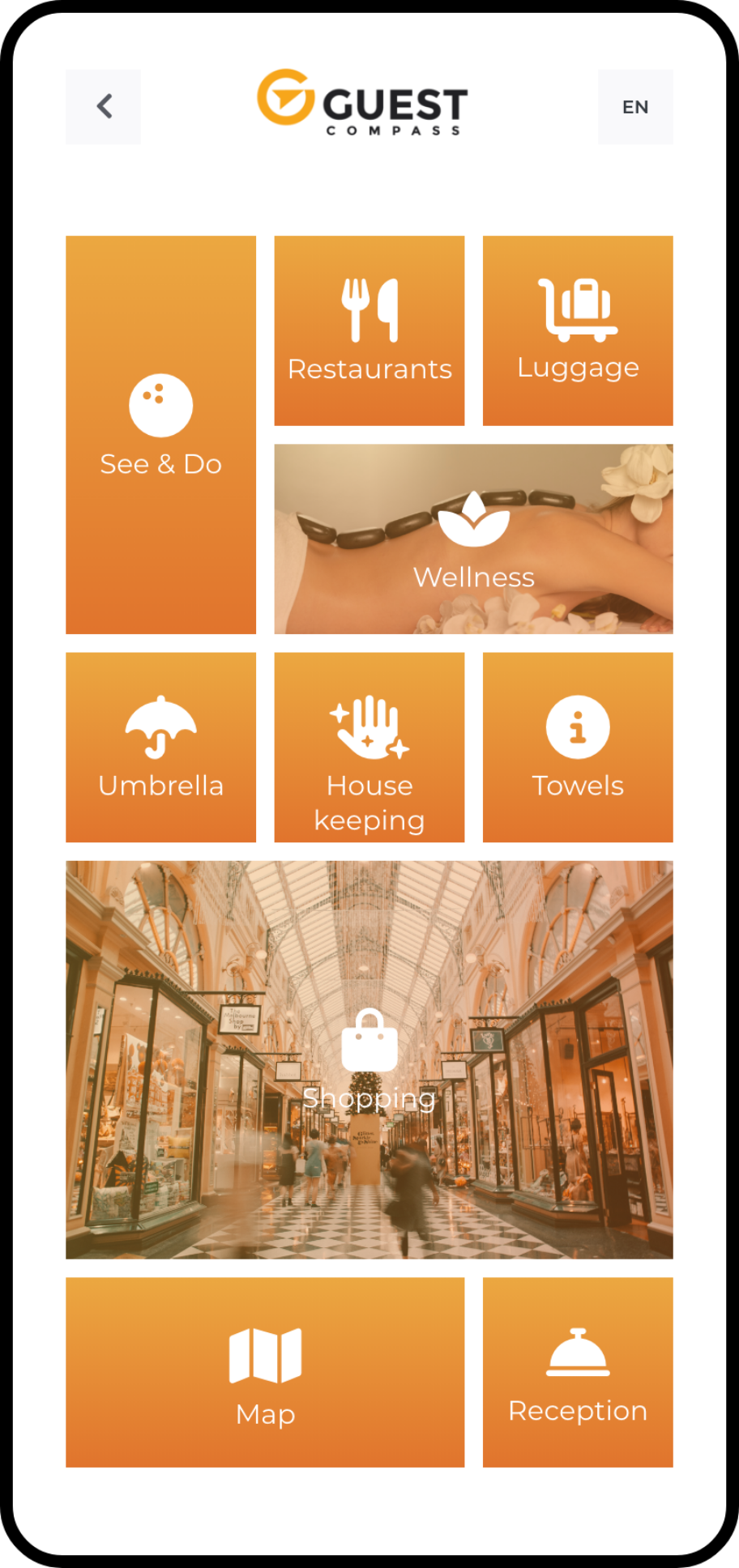
Original

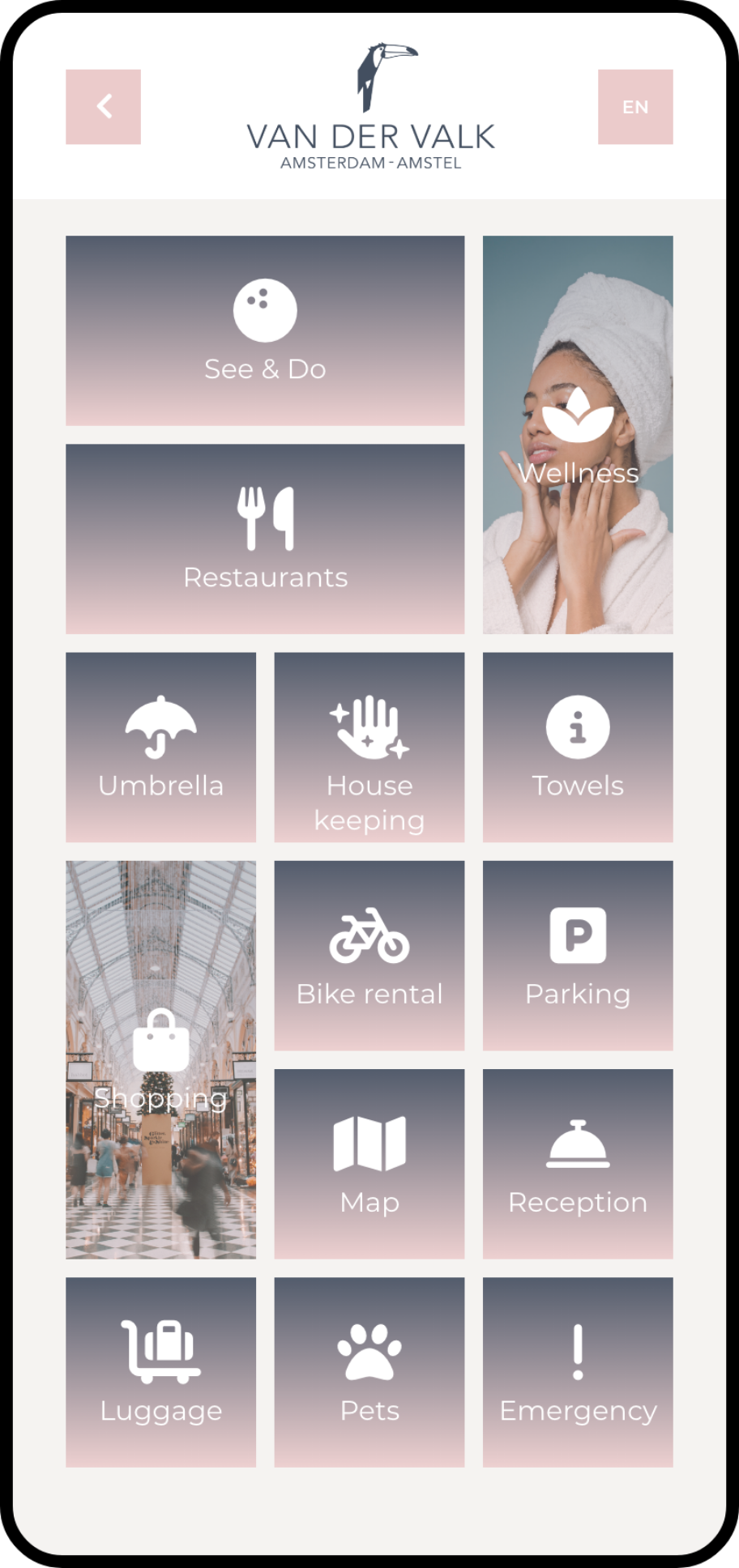
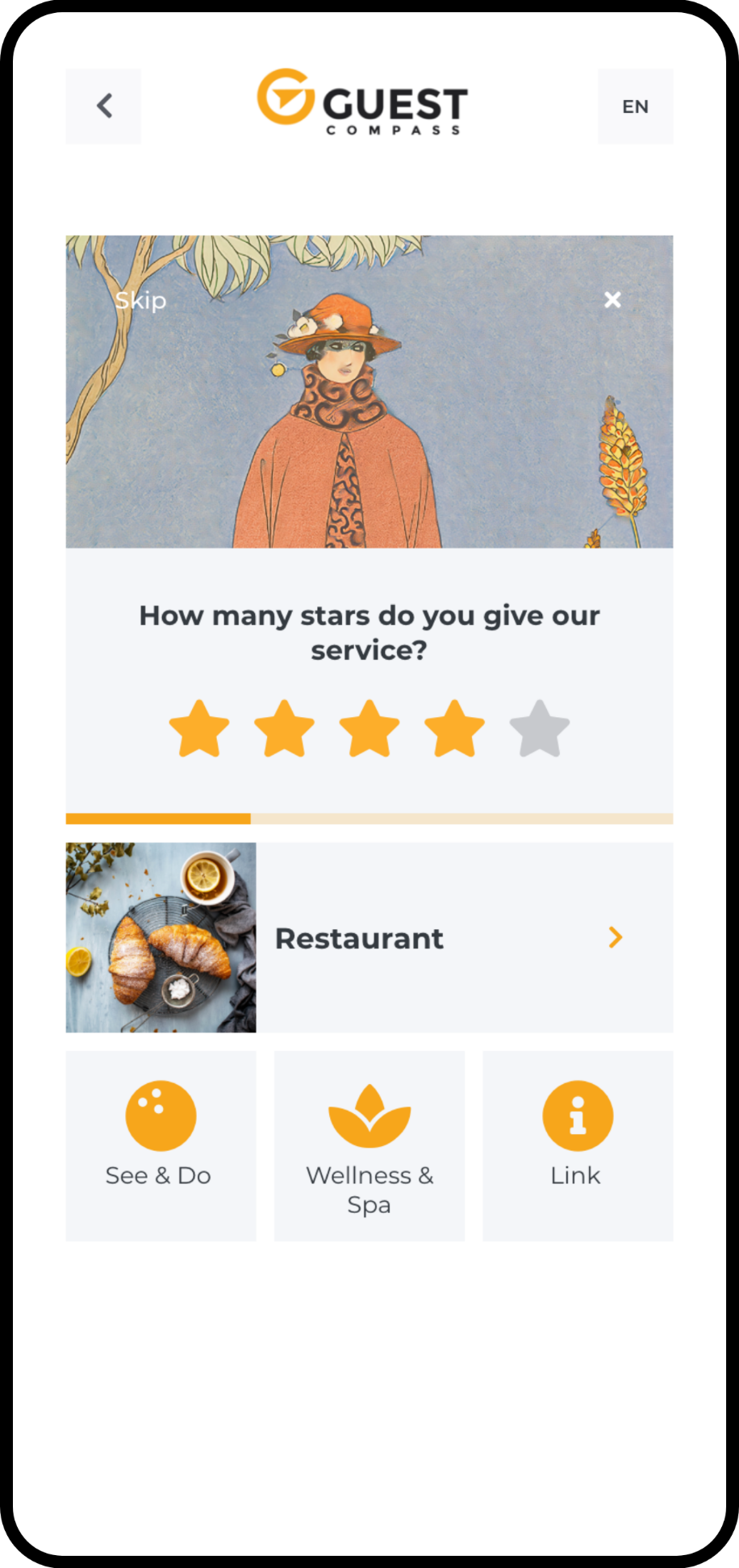
Redesign

Work + Internship: UI + UX Design
I began my internship in April 2023, which lasted for 10 weeks. After that, I began working part-time at GuestCompass for a year. The work you see on this page is what I did during my internship.

In 10 weeks I completed an internship at GuestCompass. Located in Haarlem, GuestCompass specialises in online guest experience and mobile access. They primarily focus on developing apps for hotels and access control apps for student housing.
My role was UI and UX designer. During these weeks, I worked on various apps, web apps, and websites (mainly in Adobe XD). My task often involved redesigning something or devising a new feature to enhance user-friendliness and, if possible, to make it easier for the developers. I worked on both the frontend and backend of several modules within their Symfony-based CMS. This involved a significant amount of UX/UI work.

During my internship I worked on various projects. That will be shown below.
When starting a new project, I would meet with my boss and a colleague for an overview. My boss explained the stakeholders and requirements, and I aimed to solve the problem in a user-friendly way. We scheduled a follow-up meeting for feedback a few days later.
I created multiple versions of the project, researching other apps and current trends. In the follow-up meeting, I presented my work, received feedback, and discussed improvements for the client, explaining my design choices and their benefits.
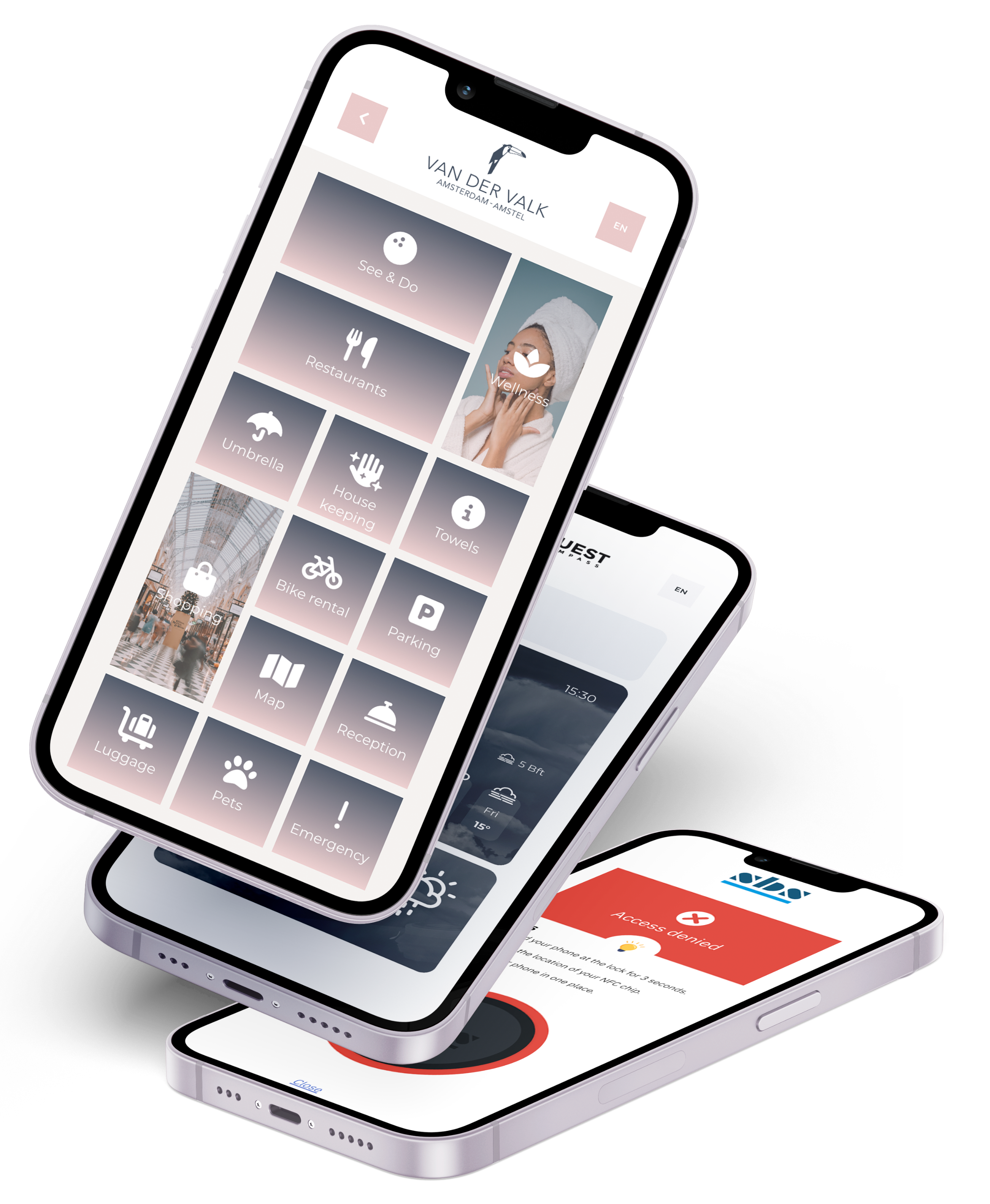
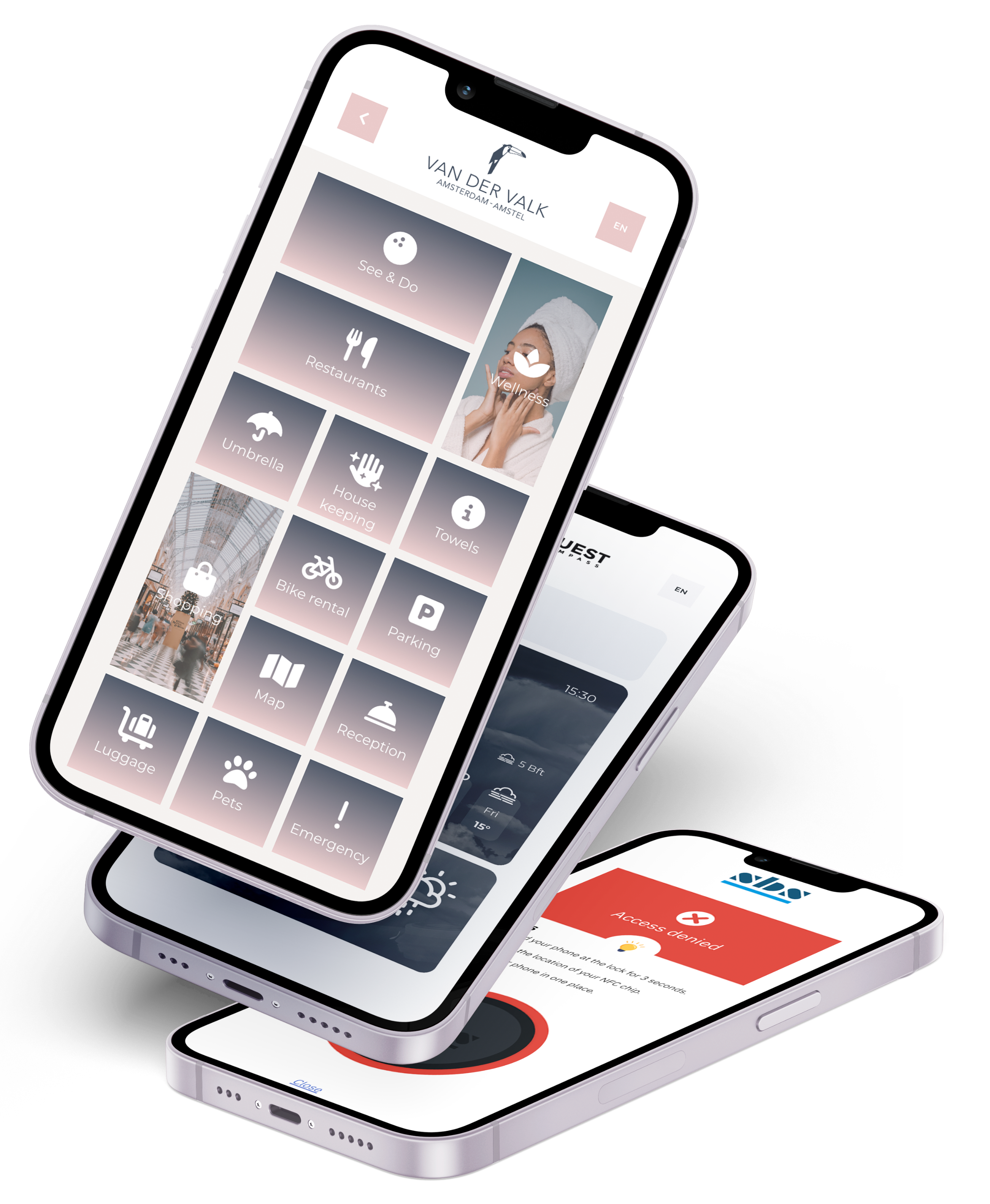
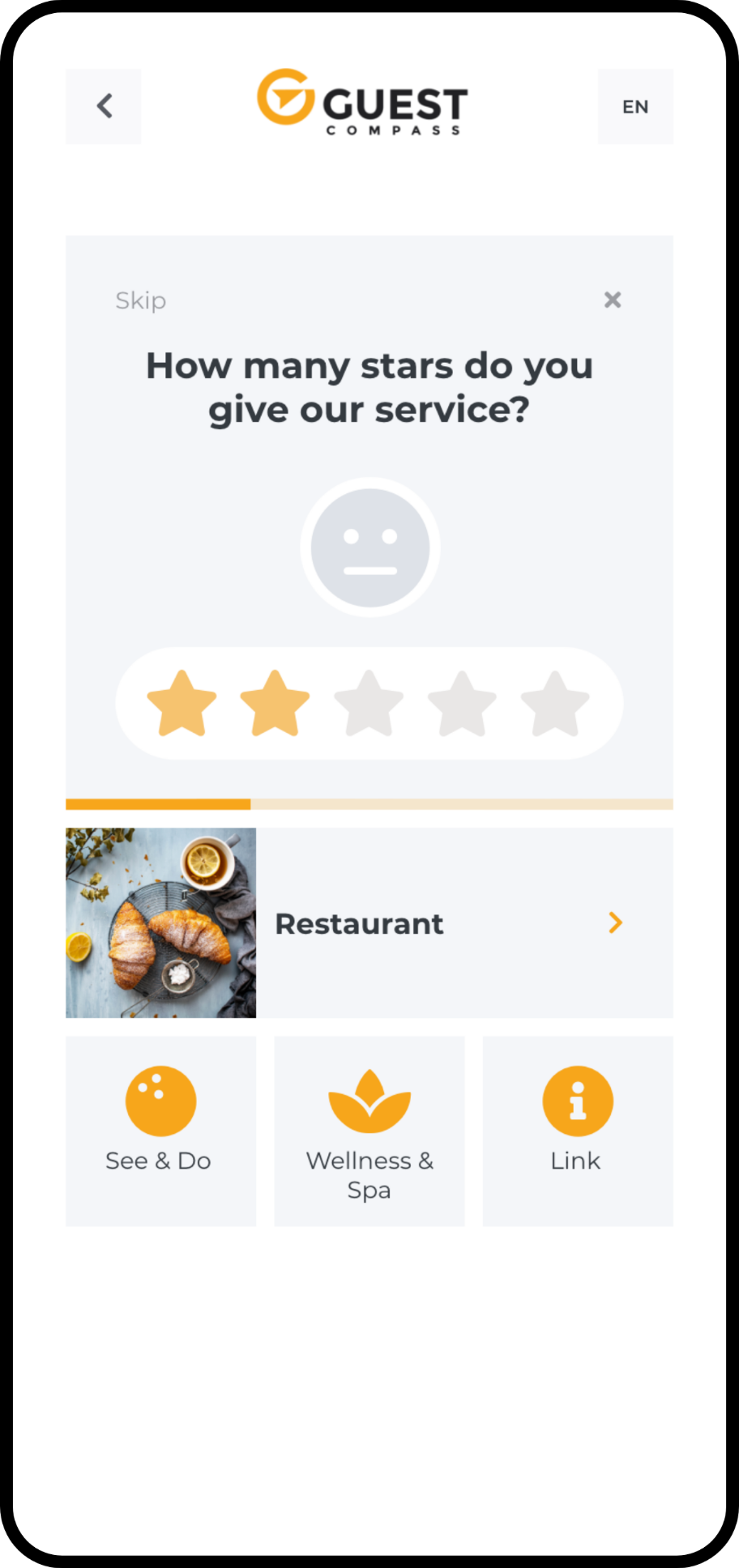
The first project I worked on was the button module. We develop apps for hotels, and hotels can also create them using the CMS. Until now, there were only two options for the buttons: Row and List. Buttons could only be arranged below or next to each other. My task was to create new types of button variations.
First, I researched the style of GuestCompass and used it to create new designs. After working on this for a few days, I presented my designs to my boss and colleague at the end of the week.
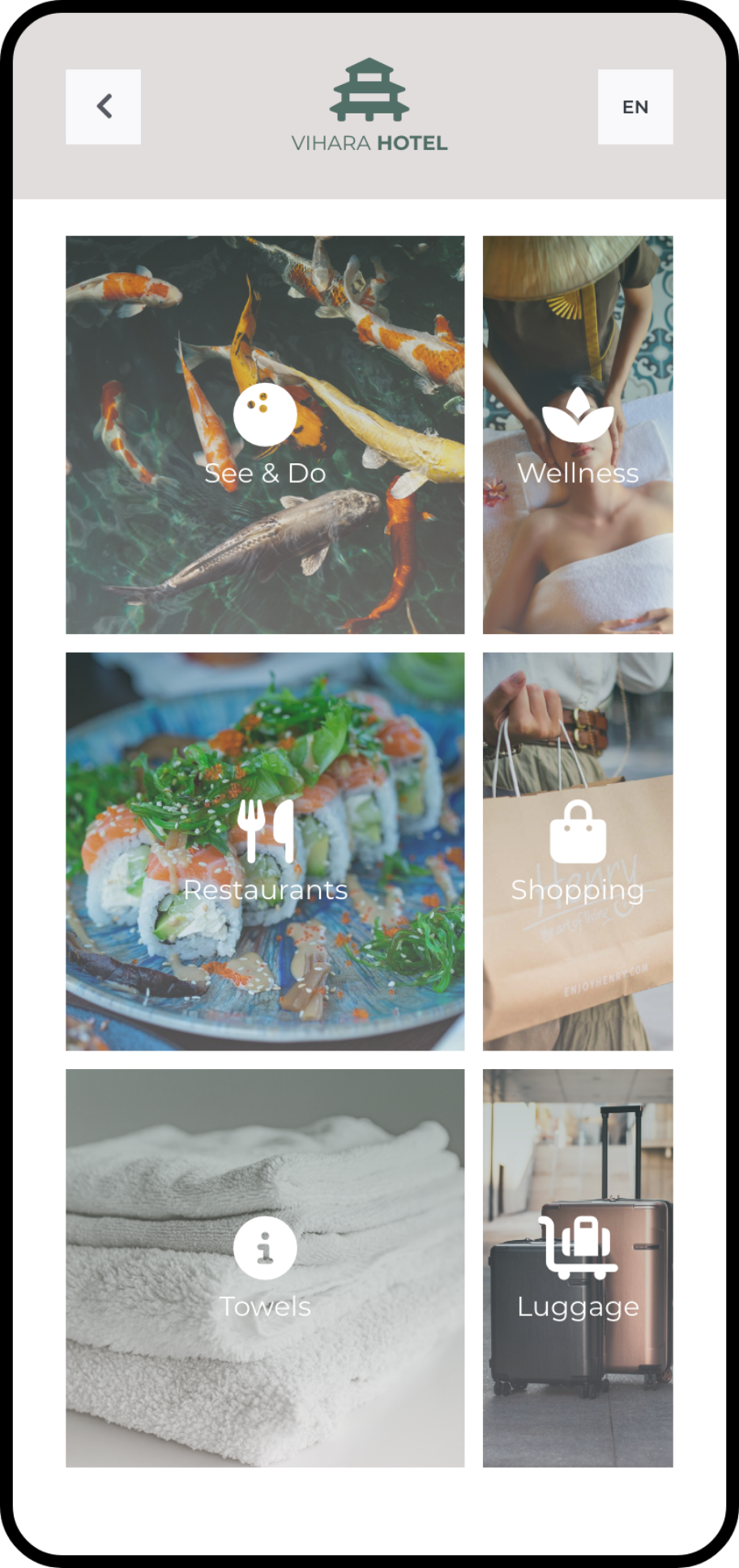
To prepare for the meeting, I created as many designs as possible to showcase. Some designs closely followed their style, while others diverged significantly. Here you can see 3 of my 10+ designs.



These are the ones we continued working with. It wasn't too far from the current style they have right now.



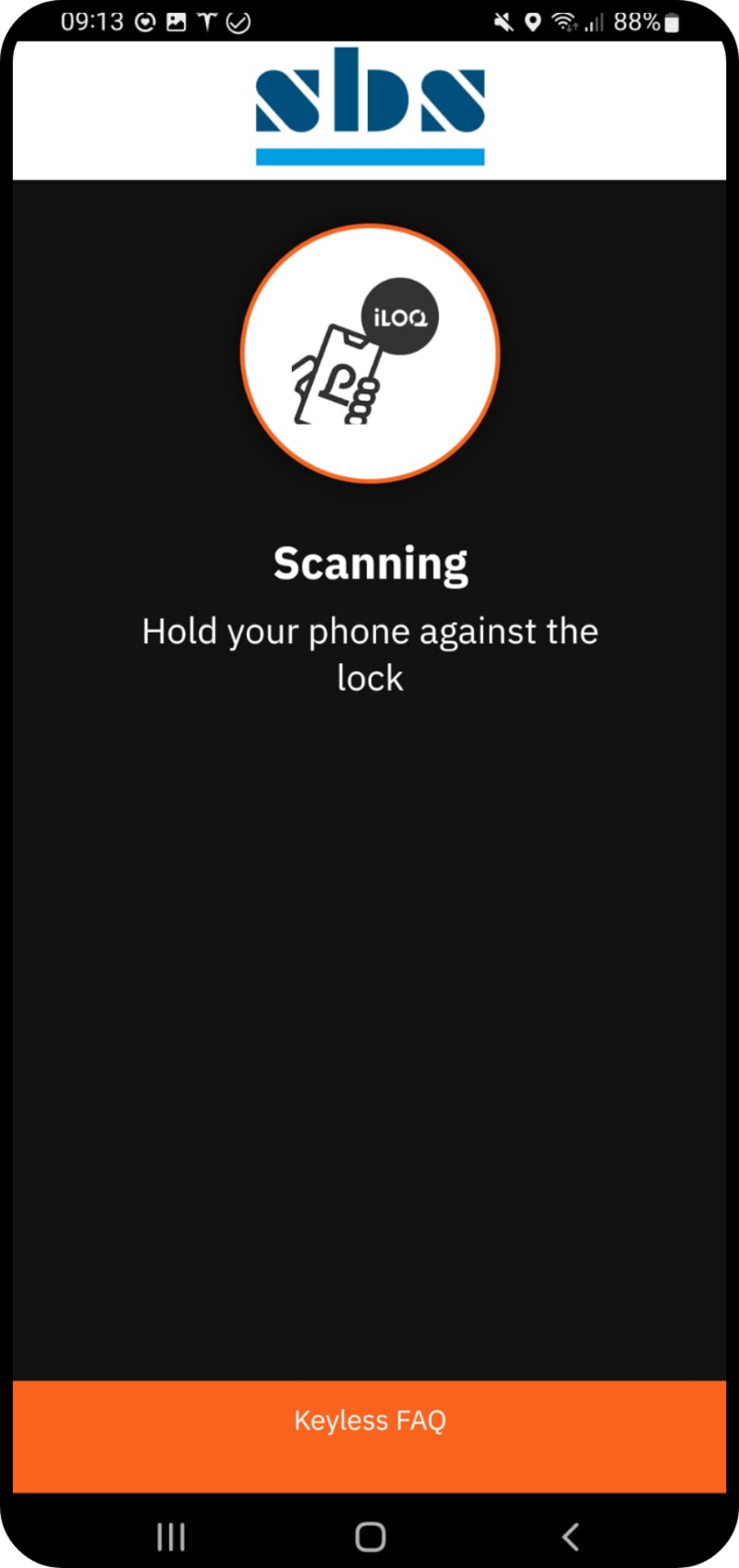
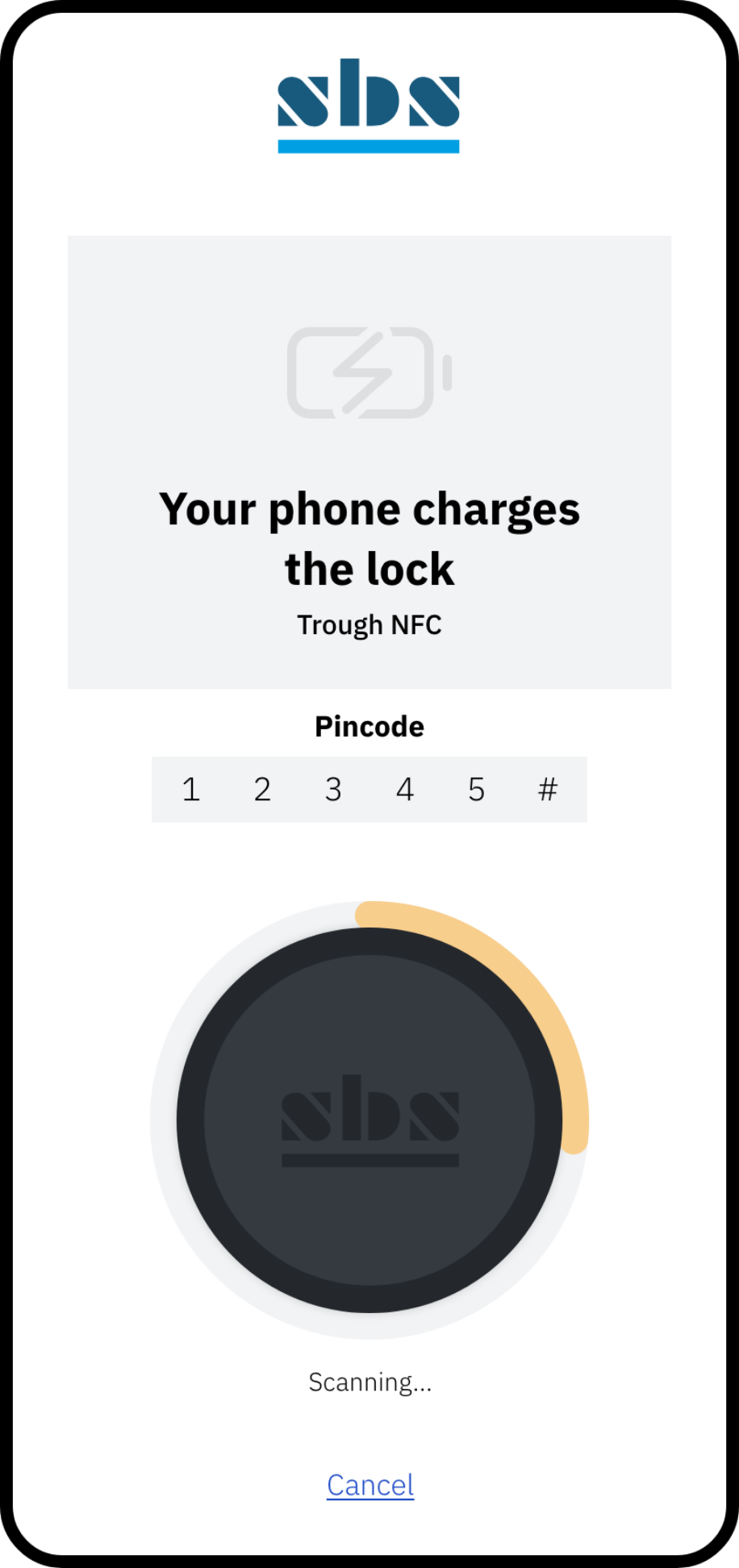
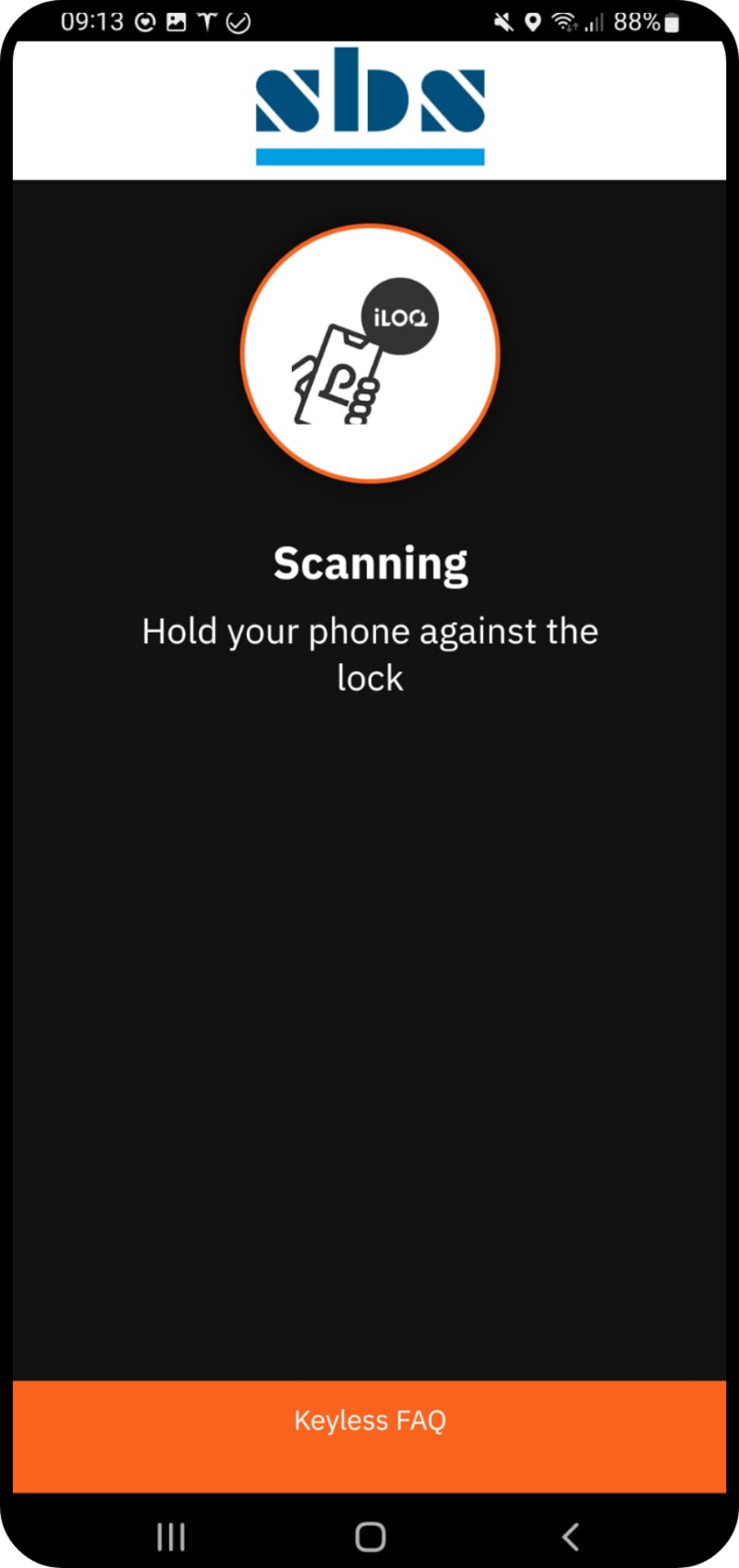
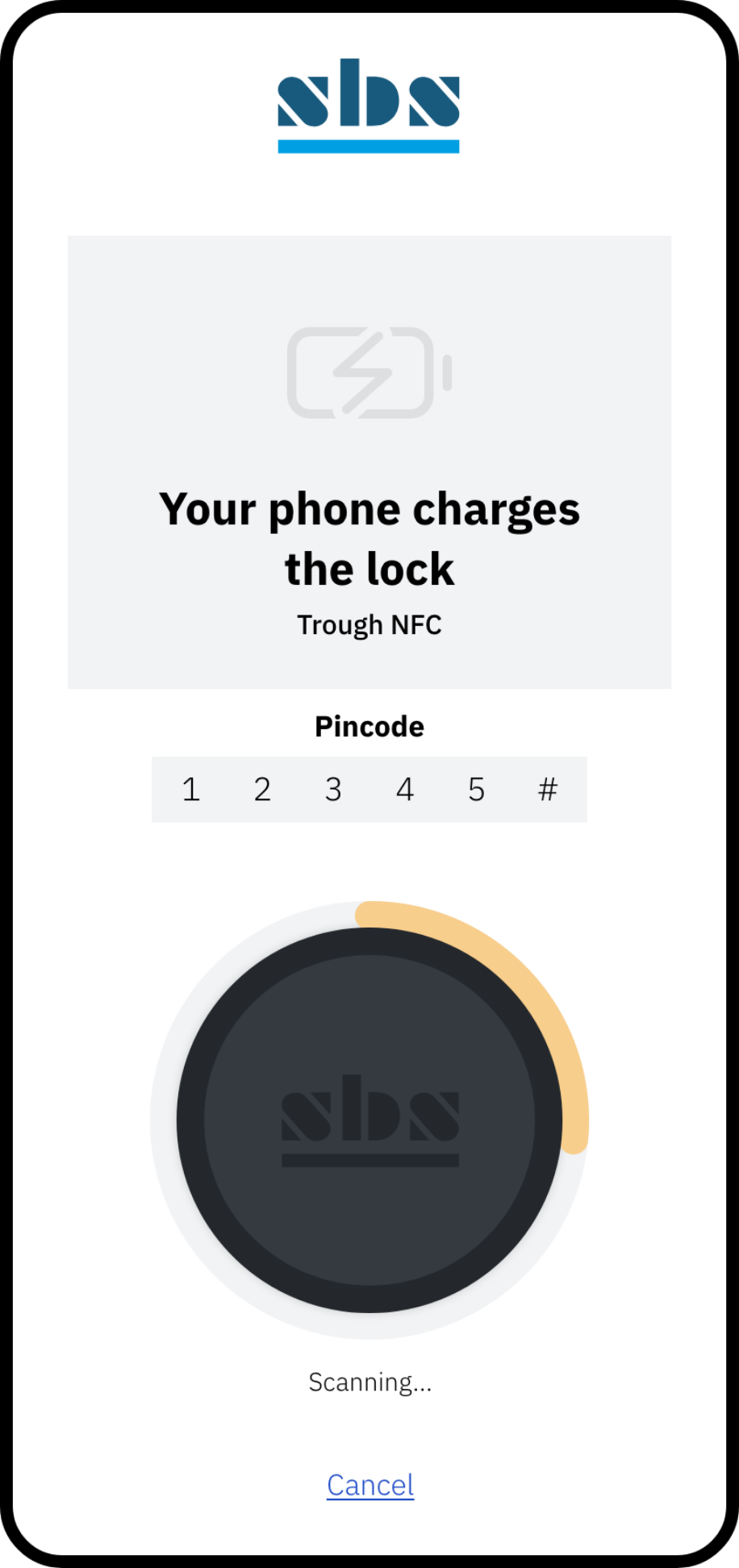
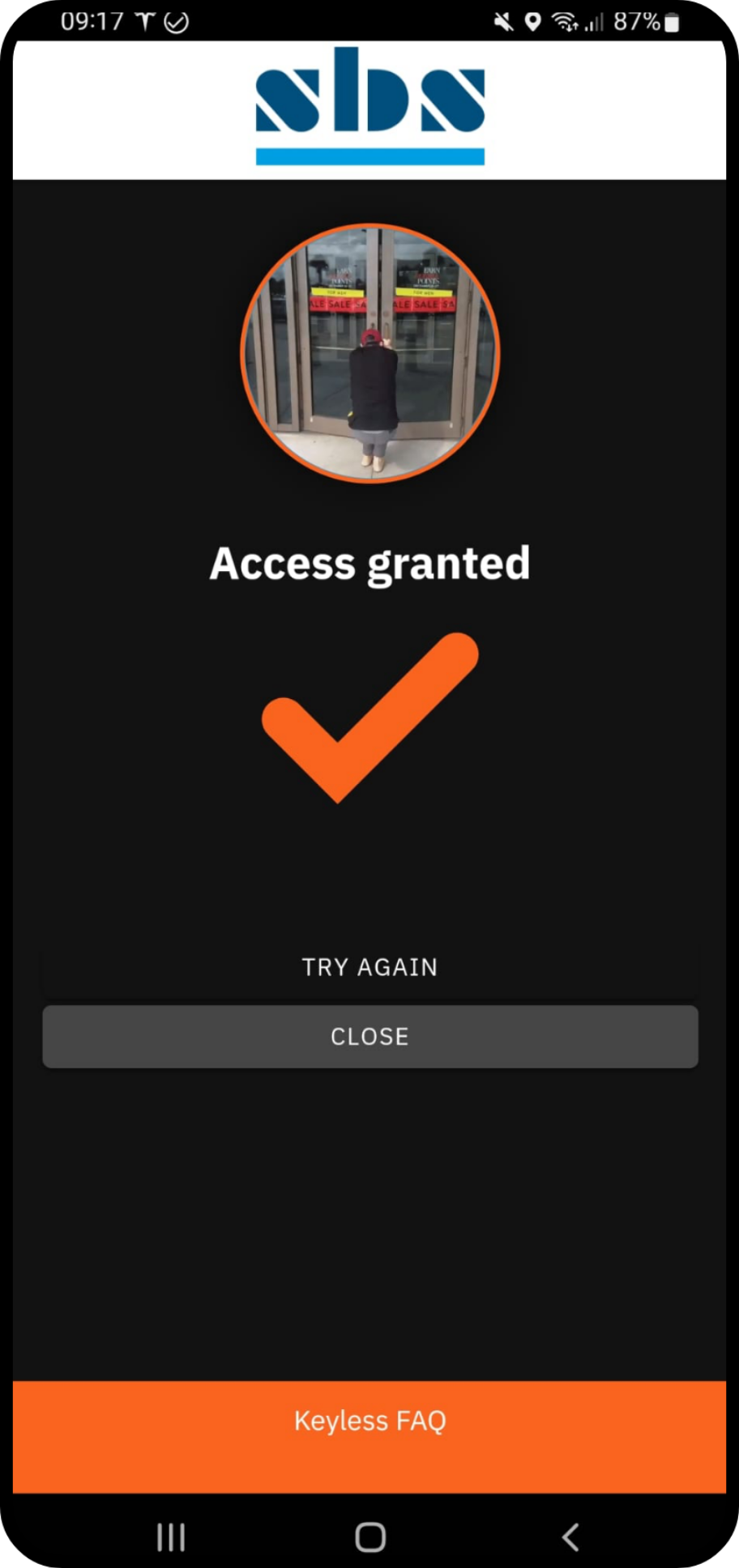
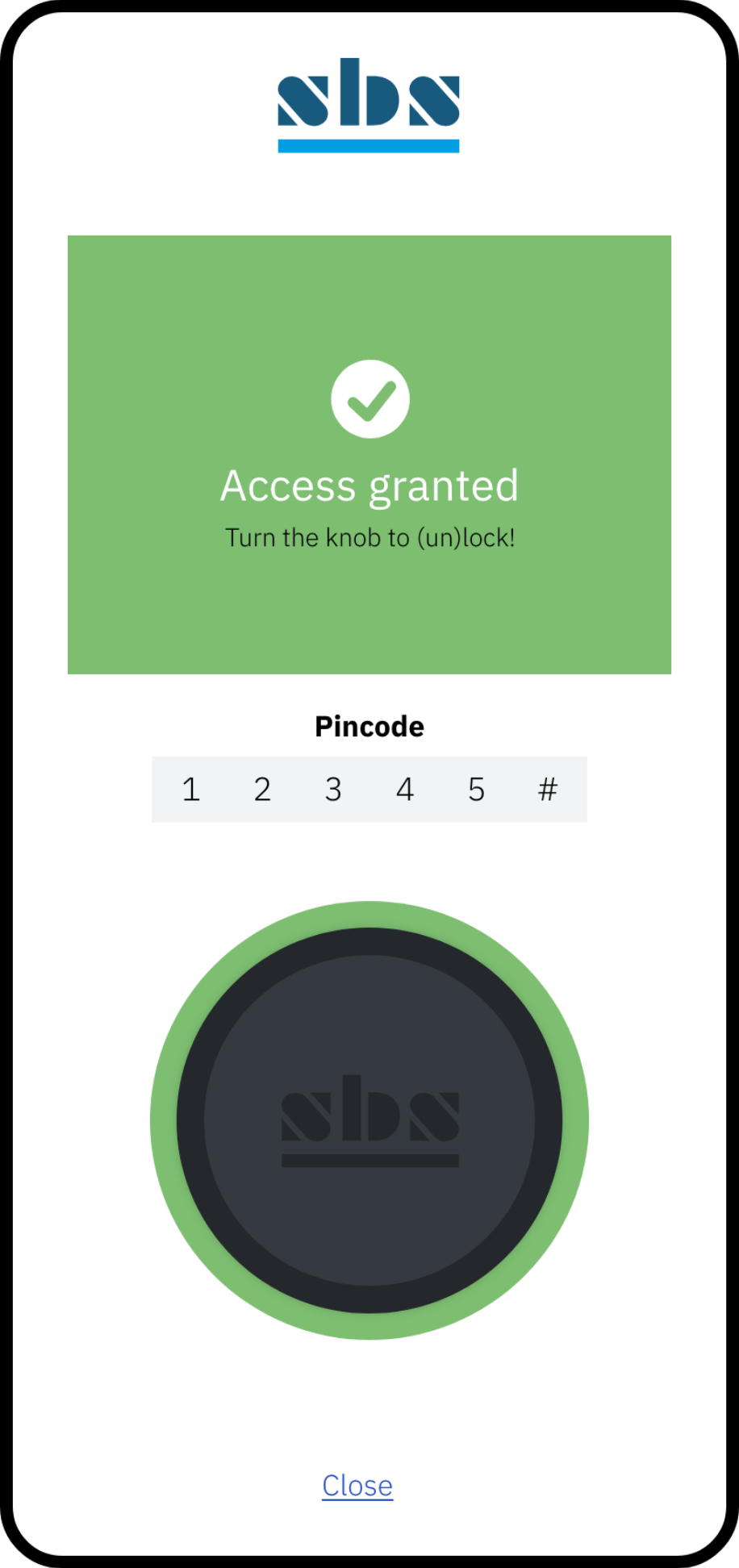
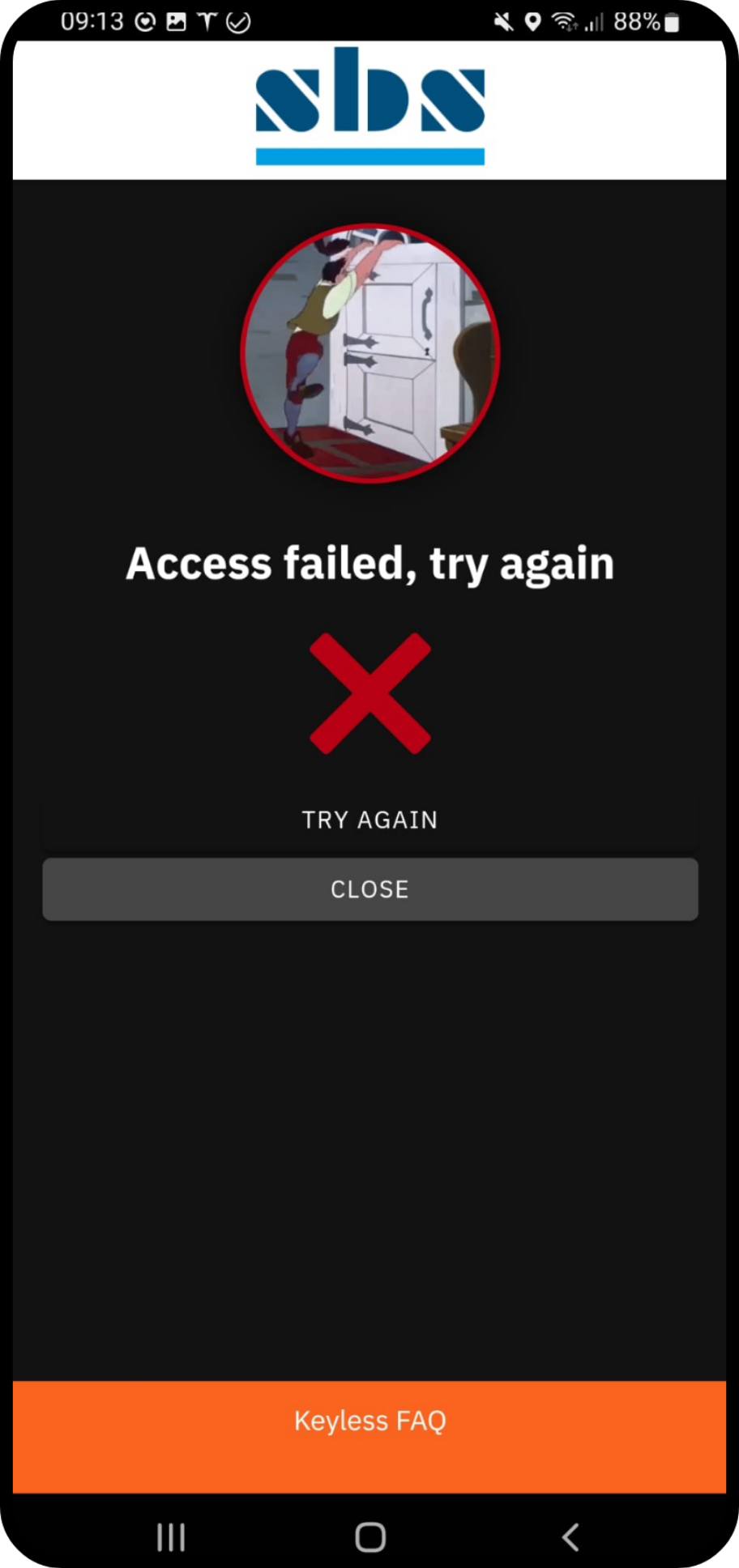
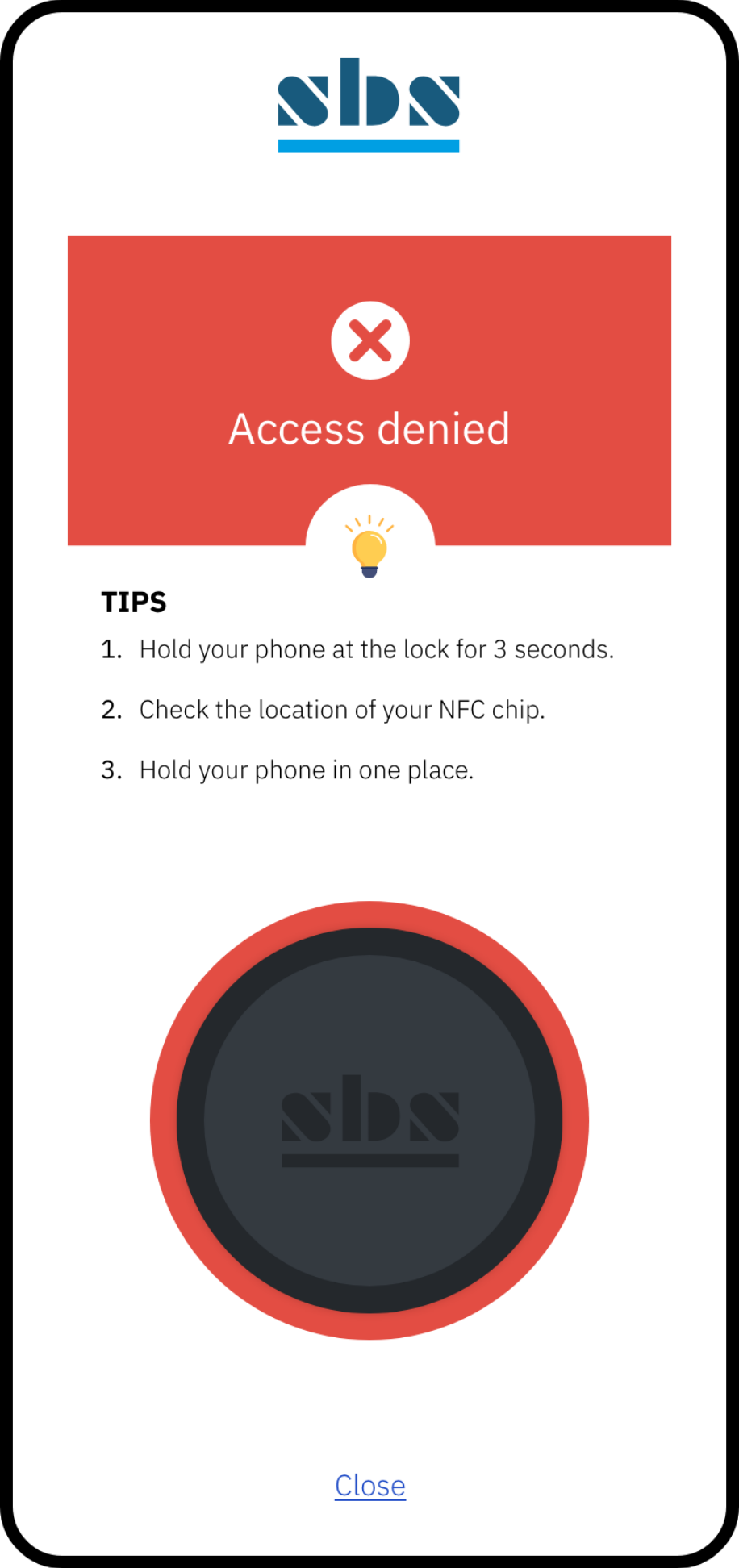
GuestCompass also works with student accommodations. In those student accommodations, every door now has an ILOQ system. This means that students can no longer use their key, but instead, they use their phone. This project is called the 'App Shell' because it's a web app with a small part of the app overlaying it. I had to redesign this part of the app. In the following photos, I'll show you how the old version looks and how I redesigned it.

Original

Redesign

Original

Redesign

Original

Redesign
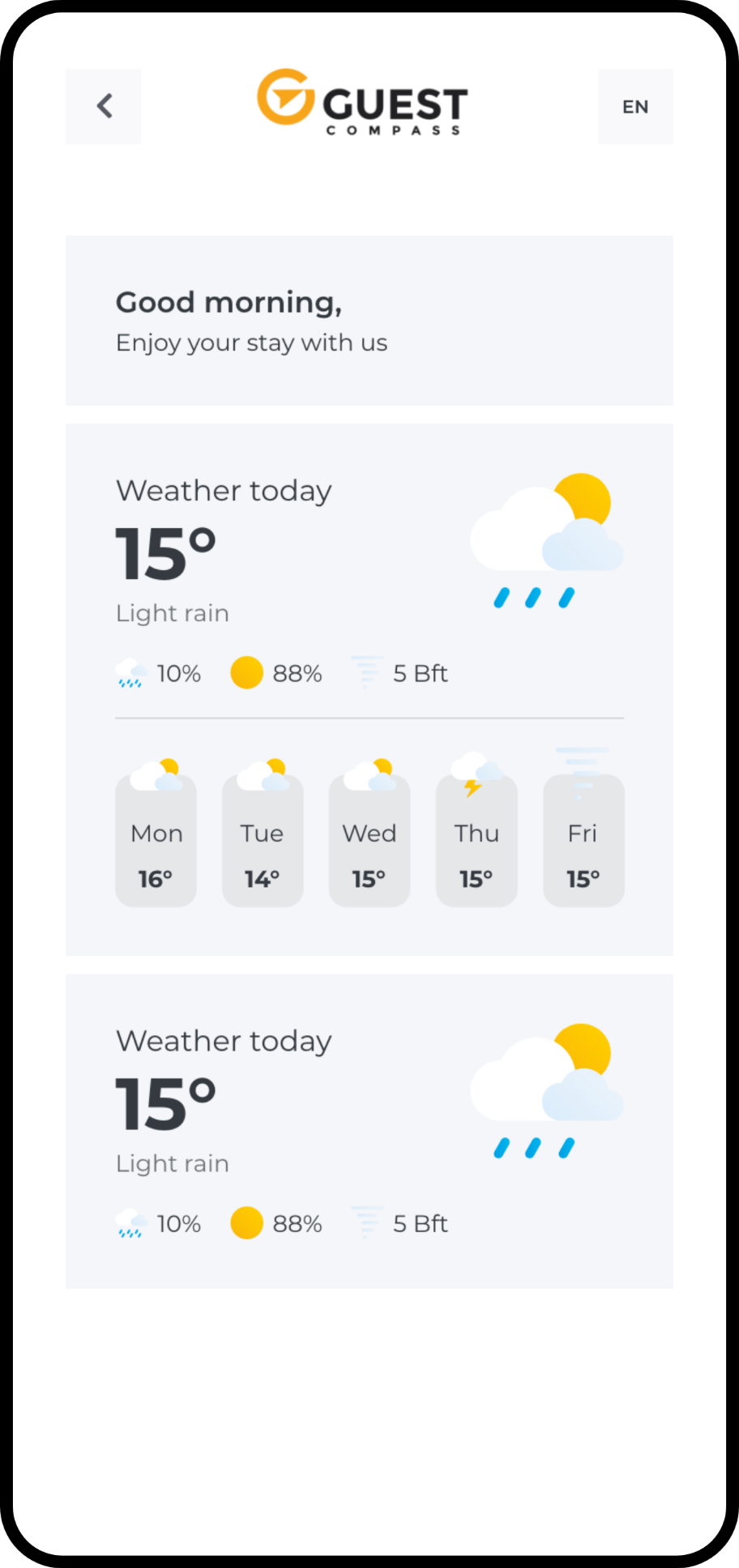
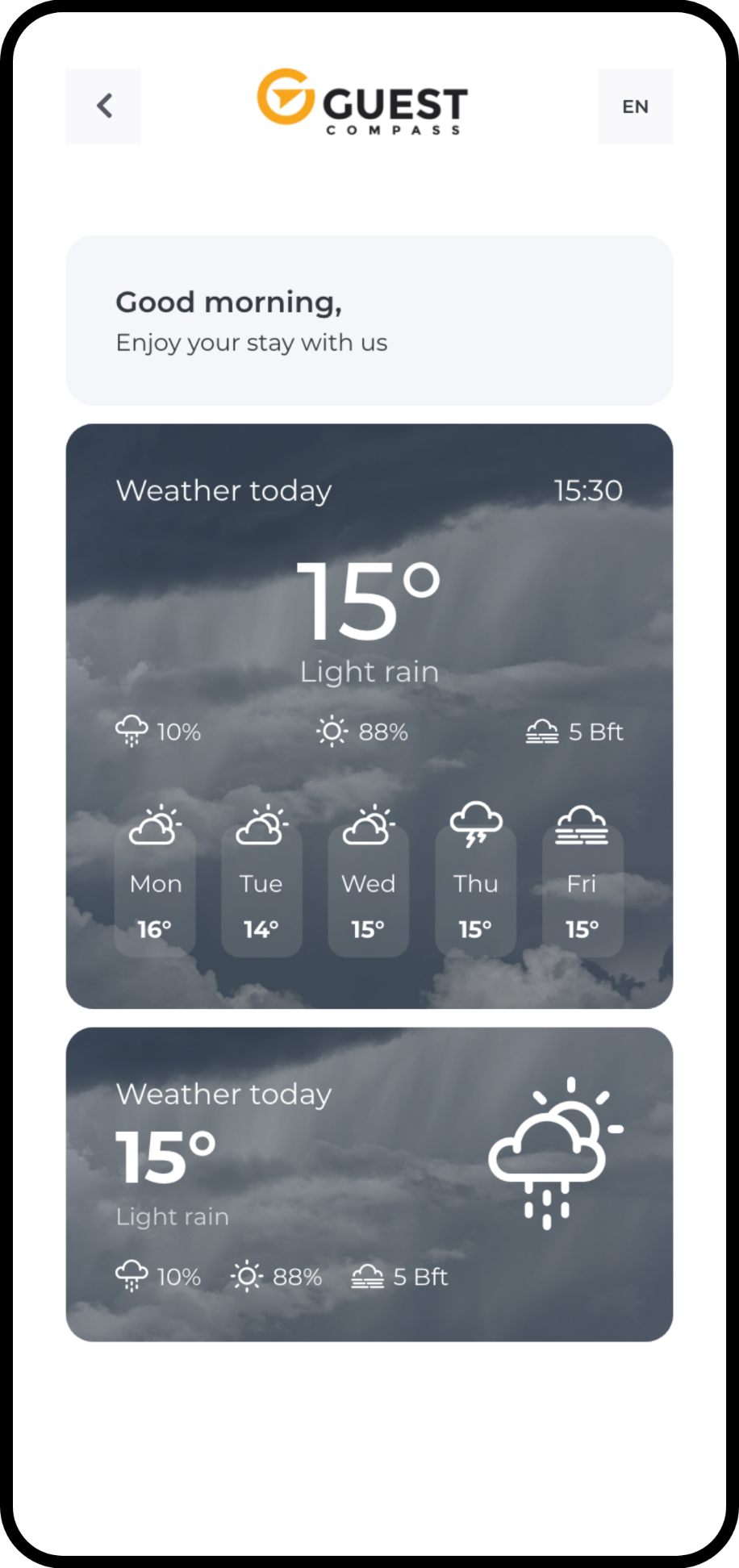
In between, I also worked on small redesigns. I mainly did this when I had finished a project or when I needed a distraction. Here are a few examples:

Original

Redesign

Original

Redesign
To see more of my projects and see all of my designs you can download the following PDF (this is in Dutch).
Stageverslag.PDF