Consistent Design
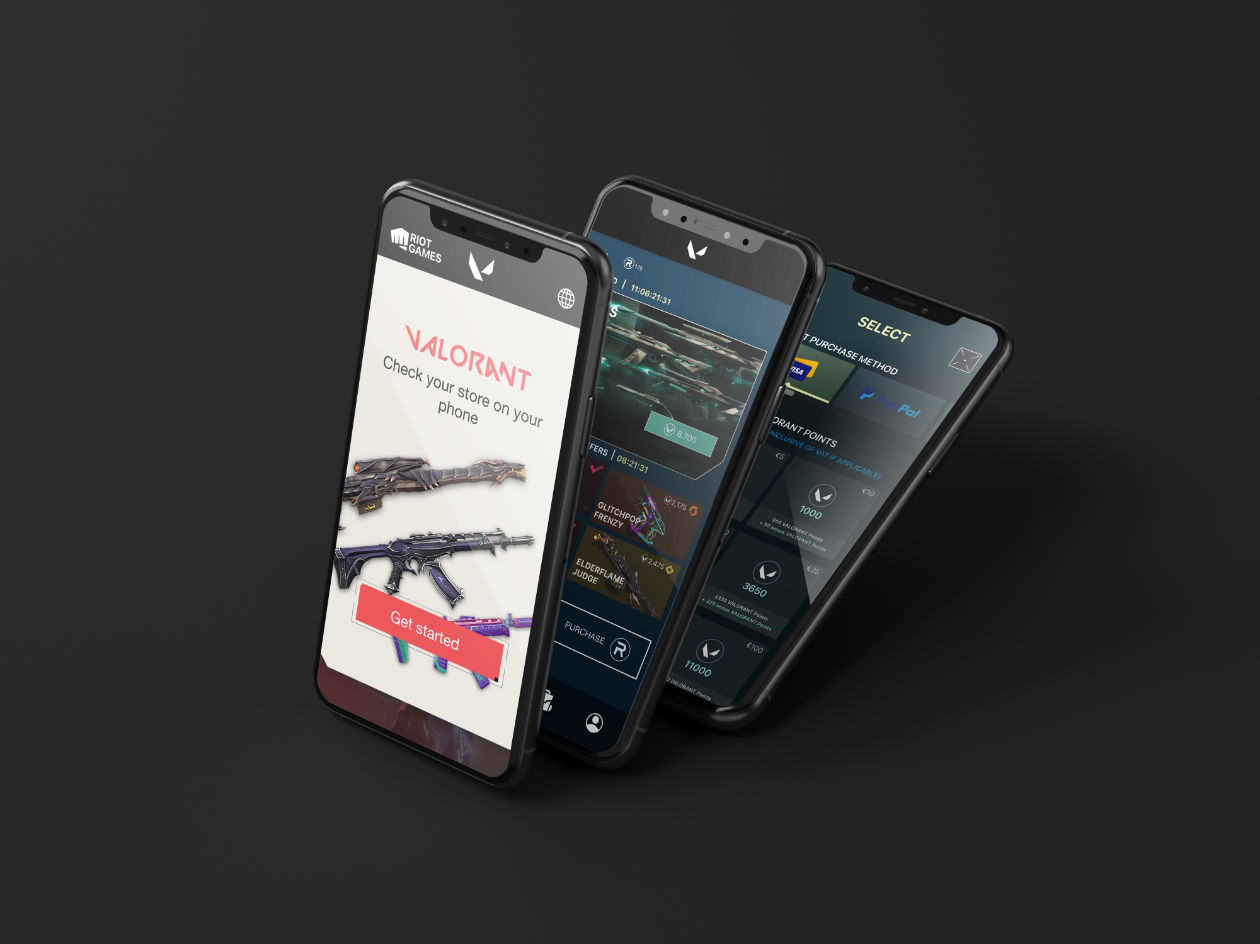
My Valorant app (store) is consistent because the basic experience on both phone and PC/laptop is the same. The flow, structure, and core functions are identical. The main function of my app is primarily the “store,” so you cannot play the game like on PC (that's not consistent).